Das Corporate Design beschreibt das visuelle Erscheinungsbild des Unternehmens. Hier finden Sie Richtlinien zum Umgang mit unseren Corporate Design, Basiselementen u.a. Logo, Schrift, Farben und Bilder.
Ein einheitlicher visueller Markenauftritt schafft Wiedererkennbarkeit und Kontinuität in der gesamten internen und externen Kommunikation. Die konsequente Einhaltung der hier zusammengefassten Richtlinien trägt maßgeblich dazu bei, dem Verlag De Gruyter eine starke und eigenständige Positionierung zu geben.
Die folgenden Vorgaben sind für alle Gestaltungsanwendungen verbindlich.
LOGO (WORT-/BILDMARKE)
Die Wort-/Bildmarke darf in seinen Proportionen nicht verändert werden und wird immer in Schwarz oder Weiß eingesetzt.
SCHUTZZONE
Das Logo wird von einer Schutzzone umgeben, die eine räumliche Präsenz der Marke gewährleistet. Diese Schutzzone definiert das Minimum an Abstand, den andere Elemente zum Logo einhalten müssen.
POSITIONIERUNG
Grundsätzlich steht das Logo im Anschnitt am oberen linken Seitenrand. Dies gilt medienübergreifend für alle Anwendungen. In Ausnahmefällen kann es auch frei auf der Formatfläche platziert werden (z.B. wenn das Dokument intern ausgedruckt wird). Ausnahme: s. Buchcover
LOGOVARIANTEN: IMPRINTS
WORTMARKE UND BILDMARKE
Selten werden auch Wort- oder Bildmarke entkoppelt eingesetzt. Die solitäre Bildmarke sollte vorzugsweise nur im De-Gruyter-Kontext angewandt werden oder als gestaltendes Element, wie z.B. als Muster. Die Wortmarke kommt zum Einsatz wenn nicht ausreichend Platz für die Wort-/Bildmarke besteht oder ein Format sich im besonderen für die Wortmarke eignet – wie z.B. sehr schmale oder längliche Formate.
DOS AND DON'TS
Bei der Verwendung des Logos ist darauf zu achten, dass dieses immer optimal lesbar ist und nicht von anderen Elementen beeinträchtigt wird. Auf hellen Hintergründen steht das schwarze, auf dunklen Hintergründen das weiße De-Guyter-Logo.
DO
DON'T
TYPOGRAFIE
Das Erscheinungsbild des Verlags wird von zwei signifikanten Schriften geprägt: Die Gotham – eine moderne und gut lesbare Groteskschrift in Kombination mit der Times, einer klassischen Barock-Antiqua. Beide Schriften sind ideal für De Gruyter: Universal einsetzbar und zeitlos von ihrer typografischen Anmutung her auf die Charakteristik eines zeitgemäßen Wissenschaftsverlags in jeder Variante passgenau zugeschnitten. Elementares Markenzeichen ist die Plakativität der versal gesetzten Gotham Bold.
ANWENDUNG
- Curabitur varius mi tortor
- Donec imperdiet nunc
- Sed dignissim urna
Die kursiven Schriftschnitte können zur Hervorhebung eingesetzt werden.
CORPORATE DASH
Signifikantes Gestaltungselement, das zur visuellen Gliederung dient.
Die Größe des ‚Corporate Dash‘ generiert sich proportional aus dem Strich im De-Gruyter-Logo, wenn der Corporate Dash und das Logo zusammen abgebildet werden. Dieser wird dann um die Hälfte verlängert und in der Höhe um 10% verstärkt.
FARBWELT
Das De-Gruyter-Farbkonzept folgt keiner inhaltlichen Kodierung. Vielmehr spiegelt es eine Farbwelt wieder, die uns vermittelt: We are traditional, but not stuffy. Ein gewisser Anteil Schwarz muss immer und bei jeder Anwendung vorhanden sein. Dies kann auch über Logo und Typografie gewährleistet werden.
PRIMÄRFARBE
De Gruyter ist schwarz: klassisch, sachlich, elegant und mutig
|
HEX
#000000
|
Pantone
|
|
RGB
0, 0, 0
|
CMYK
0, 0, 0, 100
|
SEKUNDÄRFARBEN
|
HEX
#8a8b1d
|
Pantone
384 SOLID C
|
|
RGB
148, 148, 31
|
CMYK
45, 27, 100, 20
|
|
HEX
#8C7E5E
|
Pantone
2325 SOLID C
|
|
RGB
140, 126, 94
|
CMYK
40, 38, 60, 25
|
|
HEX
#CACAC9
|
Pantone
420 SOLID C
|
|
RGB
202, 202, 201
|
CMYK
25, 18, 20, 0
|
|
HEX
#007596
|
Pantone
7705 SOLID C
|
|
RGB
0, 117, 150
|
CMYK
100, 40, 25, 5
|
|
HEX
#A81266
|
Pantone
234 Solid C
|
|
RGB
168, 18, 102
|
CMYK
30, 100, 20, 12
|
|
HEX
#615B66
|
Pantone
2363 Solid C
|
|
RGB
97, 91, 102
|
CMYK
55, 50, 35, 40
|
|
HEX
#af860e
|
Pantone
1245 Solid C
|
|
RGB
175, 134, 14
|
CMYK
25, 40, 100, 18
|
AKZENTFARBEN
- nur in Kombination mit Schwarz
- keine Abstufungen
- nicht miteinander kombinieren
… außer in Diagrammen oder Datenvisualisierungen.
|
HEX
#00c7b1
|
Pantone
|
|
RGB
0, 199, 177
|
CMYK
70, 0, 40, 0
|
|
HEX
#FFB81C
|
Pantone
|
|
RGB
255, 184, 28
|
CMYK
0, 30, 90, 0
|
|
HEX
#bf4da5
|
Pantone
|
|
RGB
191, 77, 165
|
CMYK
30, 80, 0, 0
|
|
HEX
#008ad8
|
Pantone
|
|
RGB
0, 138, 216
|
CMYK
80, 35, 0, 0
|
|
HEX
#f18070
|
Pantone
|
|
RGB
241, 128, 112
|
CMYK
0, 60, 45, 0
|
OPEN ACCESS
Neben dem prägnanten Open-Access-Orange wird mit viel Weißraum und einem hellen Grau gearbeitet.
|
HEX
#f18700
|
Pantone
151 C
|
|
RGB
241, 135, 0
|
CMYK
0, 55, 100, 0
|
|
HEX
#CACAC9
|
Pantone
420 Solid C
|
|
RGB
202, 202, 201
|
CMYK
25, 18, 20, 0
|
|
HEX
#FFFFFF
|
Pantone
|
|
RGB
255, 255, 255
|
CMYK
0, 0, 0, 0
|
FARBEN UND DIGITALE PRODUKTE
Bei digitalen Produkten spielen Farben eine besonders wichtige Rolle. Es sollten stets Farben verwendet werden, die Funktionalität, Zugänglichkeit und Nutzerfreundlichkeit verbessern.
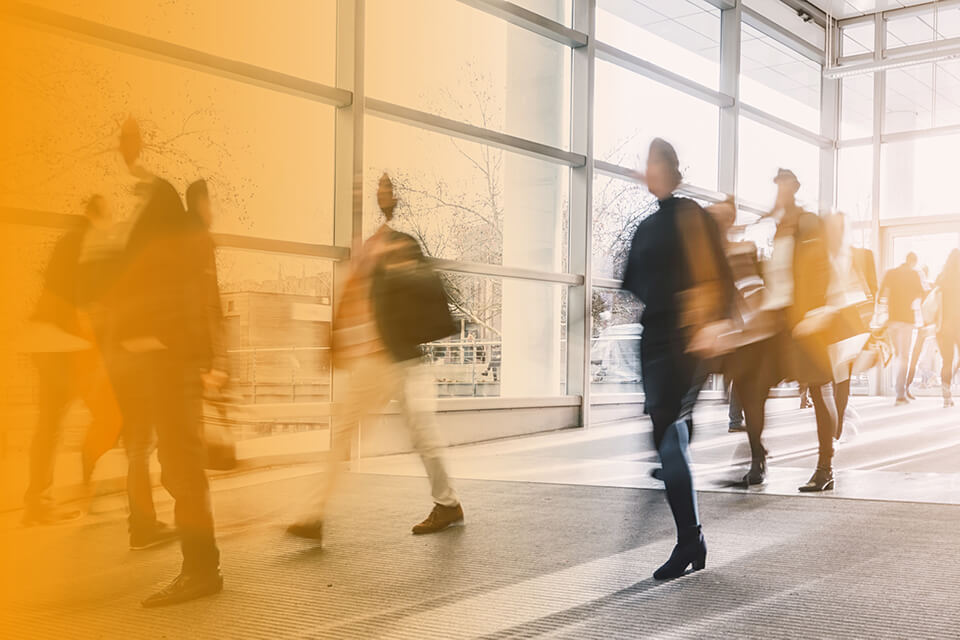
BILDSPRACHE
ECHT & MIT HERZ
Die Bildebene repräsentiert Sympathie und Authentizität. Menschen stehen im Fokus: alt, jung, männlich, weiblich, divers, international.
FORMALE ATTRIBUTE
- Farbig
- warm
- holzig
- Vordergrund im Fokus
- Spiel mit Schärfe und Unschärfe
- dunkle Bildanteile sollten vorhanden sein
ANWENDUNGSBEISPIELE
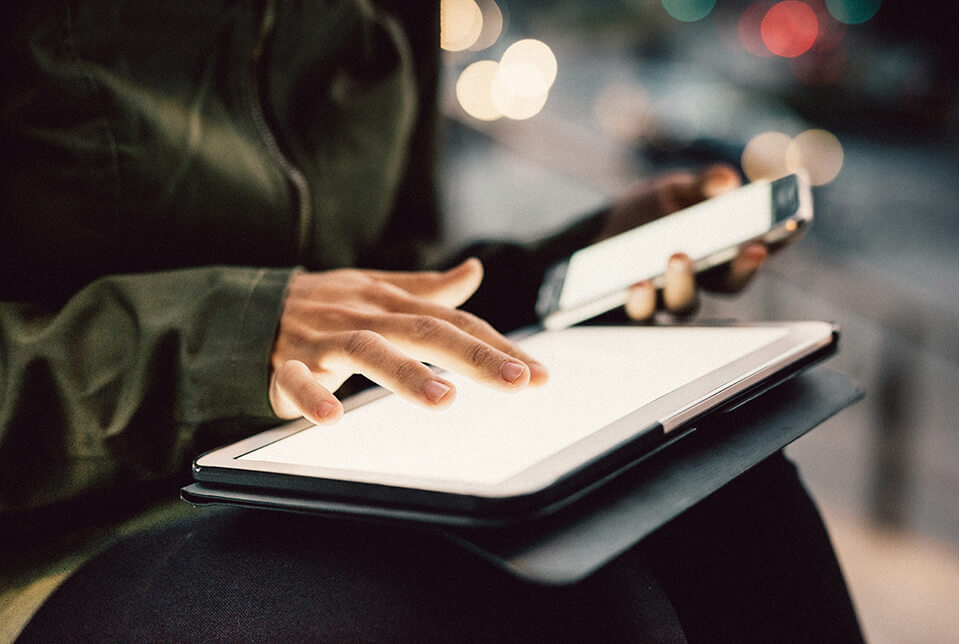
Menschen: authentisch, persönlich, sympathisch, konzentriert, im Fokus




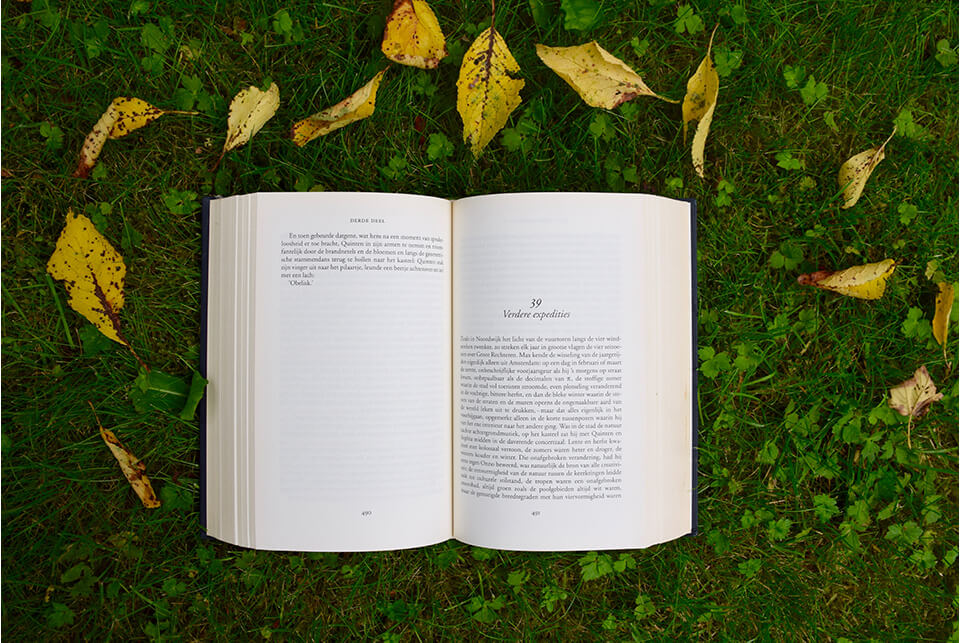
Bücher: möglichst mit Menschen abbilden, in Ausnahmefällen auch ohne


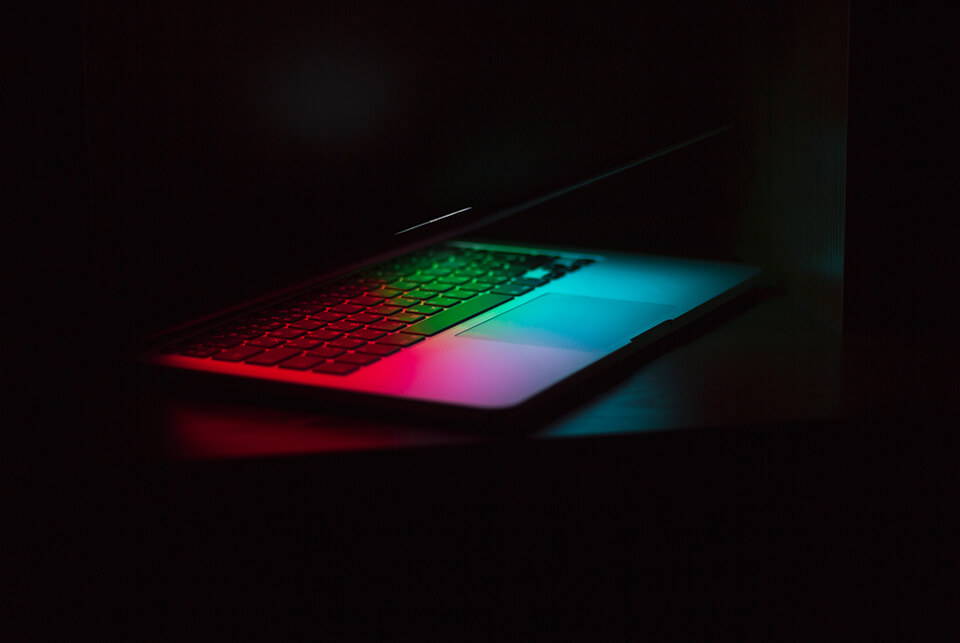
Digitale Produkte: dunkel, mit Lichtern aus digitalen Geräten


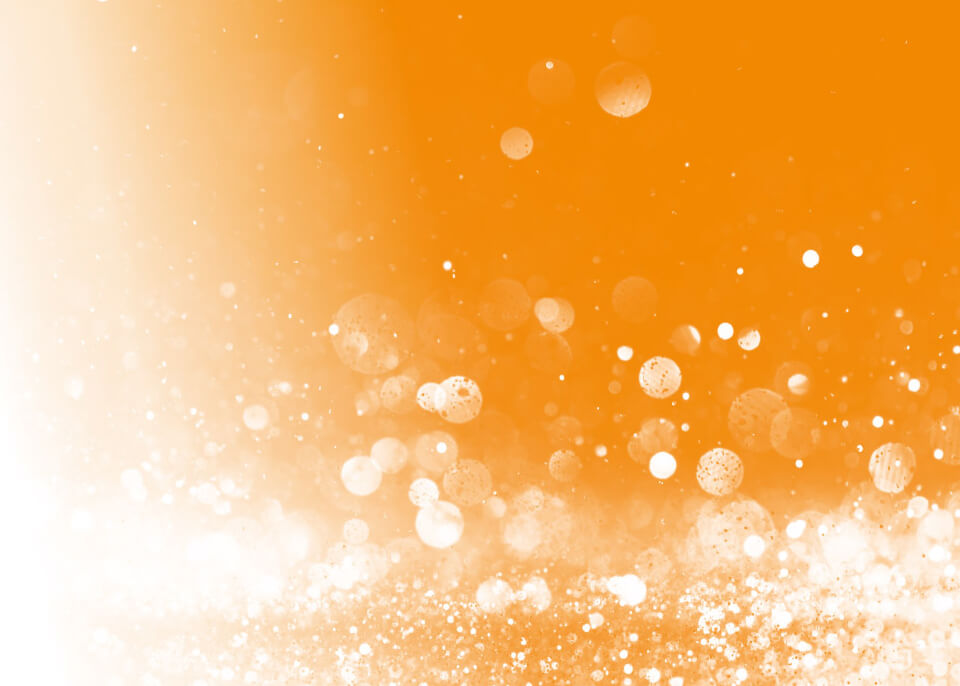
Open Access: neben der oben gezeigten Bildsprache können für Open Access auch abstrakte Abbildungen in Orange oder Abbildungen mit einem Orangeverlauf verwendet werden.


DE GRUYTER WERTE
Partnerschaftlich: Arbeitsatmosphäre, authentisch, situativ, sympathisch


Kompetent: Arbeitsraum, kreativ, professionell, traditionell, modern


Offen: Vielfalt, Diversität, Sammlung, breit gefächert, wissenschaftlich, kategorisch, systematisch


Mutig: Innovativ, visionär, digital, zukunftsweisend


MITARBEITERFOTOS
Die Fotos werden in einem Fotostudio in Berlin gemacht. Die Ausstrahlung der Mitarbeiter ist natürlich und sympathisch. Die formalen Attribute sind: frontal, nicht zentriert, im Anschnitt, grauer Hintergrund.


Mitarbeiterfotos © Annette Koroll
PIKTOGRAMME
Unsere Piktogramme sind universell einsetzbar und machen wichtige Informationen auf einen Blick zugänglich. Allgemein sollten sie nicht alleine stehen, sondern mit Text kombiniert werden. Wir unterscheiden zwischen einfachen und komplexen Piktogrammen:
Einfache Icons (einfarbig) sind funktionale Icons, die für handlungsorientierte Inhalte verwendet werden.
Komplexe Icons haben eine beschreibende Funktion.
Beide Arten von Piktogrammen sind auch für den Bereich Open Access gestaltet. Die komplexe Version ist im OA-typischen Orange angelegt.
KONSTRUKTION
Unsere Piktogramme sind linear gestaltet und folgen einem definierten Rastersystem. Für Webanwendungen stehen verschieden Größen zur Verfügung. Für Anwendungen im Printbereich können die Größen skaliert werden.

